更新: メタ情報修正

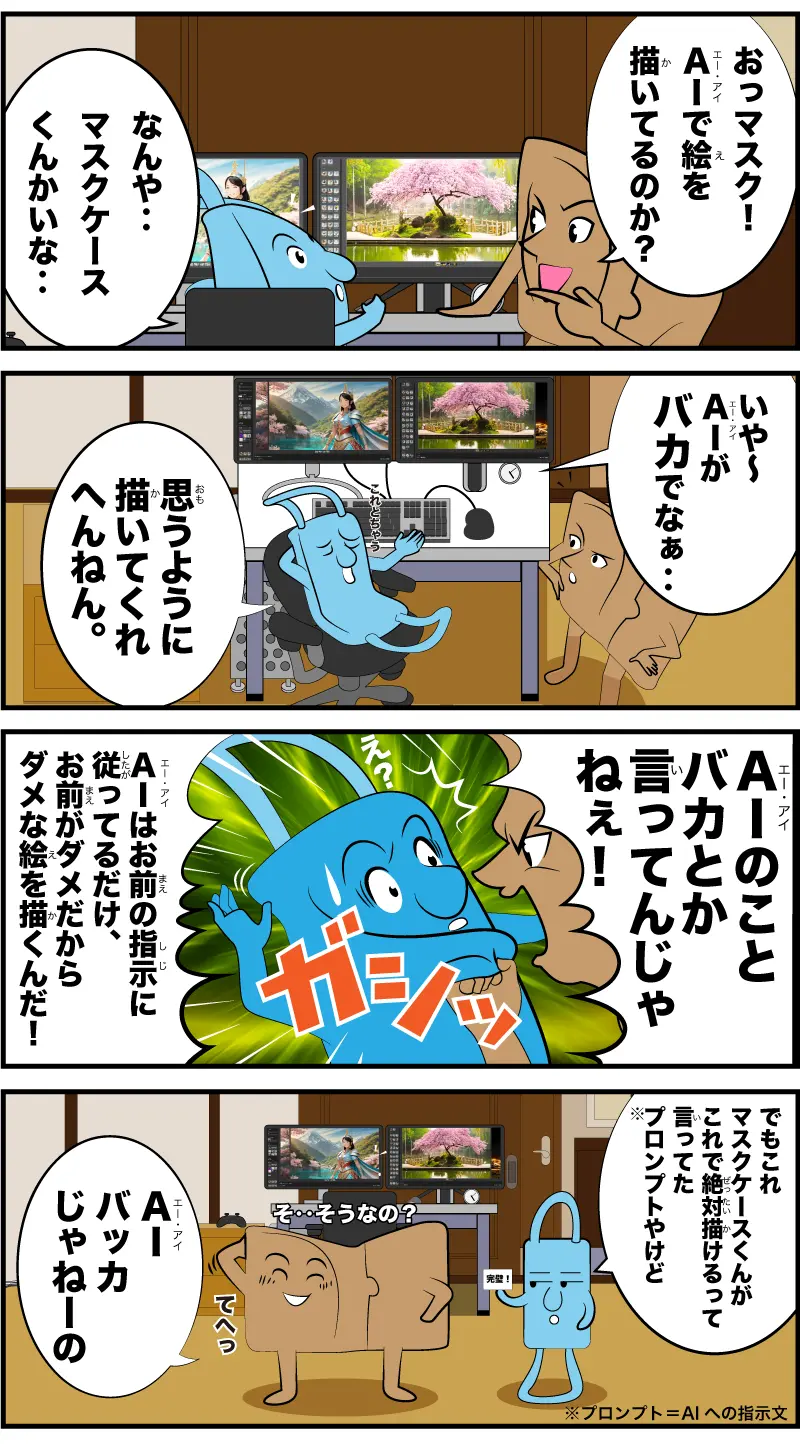
Adobe Firefly 4コマ漫画「画像生成AI」



画像生成AIで上手く描けないのは
使う側の問題なんです。

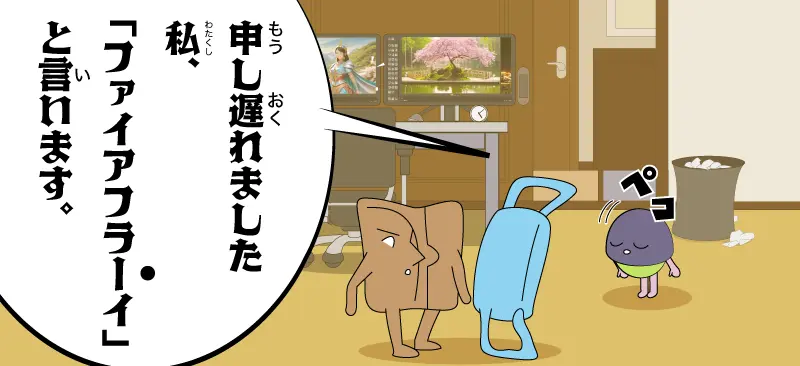
ていうか‥え?誰?

どっから入ってきたんや?

突如現れたファイアフラーイ。
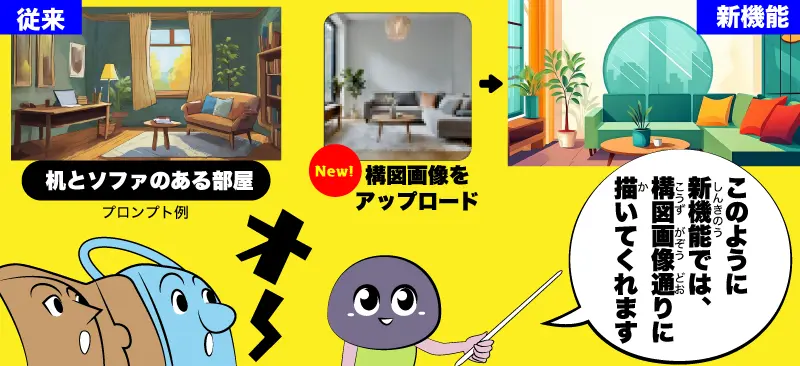
文字を入力するだけで、簡単に絵を生成してくれる画像生成AI「Adobe Firefly」。そんなFireflyも登場から1年を迎え2024年3月27日、革新的な新機能が追加された、どうやらその機能の説明と便利な使い方を教えるため「ファイアフラーイ」が Adobe Fireflyが上手く使えないマスクくんとマスクケースくん二人のために現れたようなのだが‥。

でも、もうご安心下さい。
そんな使い方の問題を解決する方法を教えます!

いや、その前にここ俺んちやぞ?

勝手に入ってきちゃダメだろ!?

いや、お前もな。

仕方ないなぁ‥


Fireflyって「ホタル」って意味なんです。

あの発光する昆虫の「蛍(ほたる)」かいな

あ〜、それでかぁ‥

とにかく、ベータ時から使い倒している私に何でもご相談下さい。

使い倒している?


せっかくだから、上手く描けないことを相談してみたらどうだ?

まあ‥そうやな。

はい、どんなお悩みでしょうか?


あ〜なるほど!
今までのFireflyはそうでしたね。

今は違うの?

はい!Fireflyに新しい機能が搭載されたんです!
まさにその問題を簡単に解決する機能です。

ええ!?ほんまかいな!

「使い方」は、別項目で詳しく紹介するので
まずは機能だけの紹介です。
Adobe Fireflyに待望の新機能!正式名「構成参照」


で?どんな機能なんや?

構図の画像をアップロードできる機能です。


構図を自由に指定できるんかいな、それは便利やな

実は、この問題を解決するために
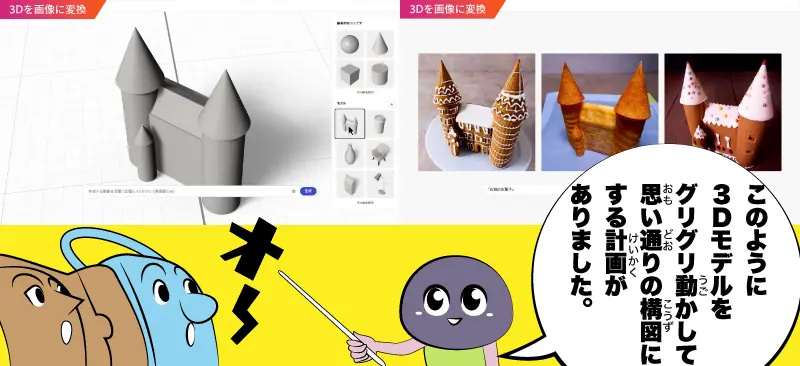
Adobeでは3D機能の準備が進められていました。

3D機能?


動かした3Dモデル通りに描いてくれるんか!
これはすごいやん!

でも、3D操作するの難しそうだなぁ‥

そうなんです!3Dだと操作が難しい。
で、生まれ変わったのが、この「構成参照」です。

絵の構図をアップするだけで、その構図に合わせてくれるもんな

なるほど、それの方が簡単やな。

でも、そんな簡単に構図の画像なんて用意できるか?

その点も考慮されていて‥

さすがAdobe、構図もしっかりいくつかサンプルを用意してくれている。
どれも描き込まれた画像なので、どんな絵なのかはわかりやすいのだが、情報量が多いため構図以外の情報まで生成後に反映されてしまうことがあったり、そもそも欲しい構図がなかったりするのも事実。そこで、今回はシンプルに構図だけ反映させたい人向けに便利なシンプル構図集を用意してみた。 これだと、構成参照では純粋に構図だけが反映されやすい。 自由にダウンロードして使ってみてほしい。 とてもシンプルなので、イメージしやすいし、なんだったら、これをベースに少し書き足せばいくらでも思い通りの構図ができるはずである。
画像をダウンロードしてそのまま使えるスタンダードな構図シリーズVol.1

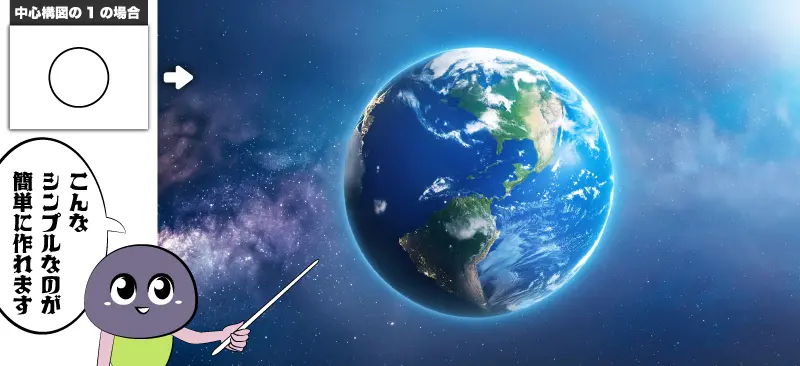
中心構図1「円」
上のサンプルのような地球などを中心に据えたいシンプルな絵作りに最適なAdobe Firefly用の構図画像。 (マウスでドラッグ&ドロップ、または右クリックでダウンロードなどしてご利用ください。)
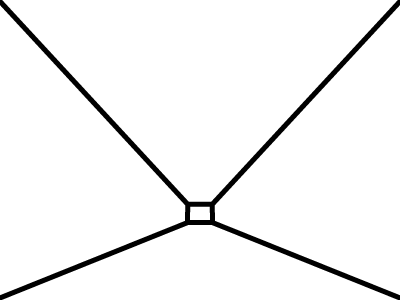
中心構図2「バツ」
クロスした構図にマッチする。通路にも使える便利なAdobe Firefly用の構図画像。
中心構図3「四角」
額縁など四角いものを据えたい時に便利。
中心構図4「菱形」

中心構図5「長方形」

中心構図6「人」

中心構図7「人(アップ)」

中心構図8「卵」

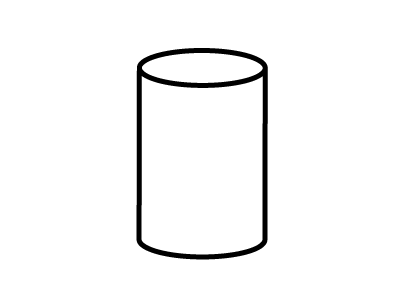
中心構図9「立体キューブ」

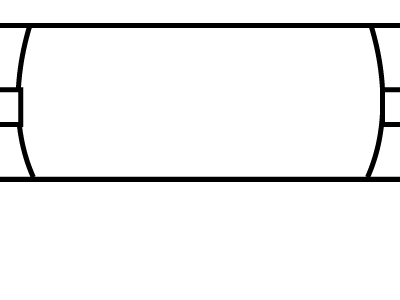
中心構図10「円柱」

画像をダウンロードしてそのまま使えるスタンダードな構図シリーズVol.5

水平構図1「自然」
上のサンプルのような背景画を作りたい時に最適なAdobe Firefly用の構図画像。 (マウスでドラッグ&ドロップ、または右クリックでダウンロードなどしてご利用ください。)
水平構図2「平」
下の方に床を入れたい背景に最適。
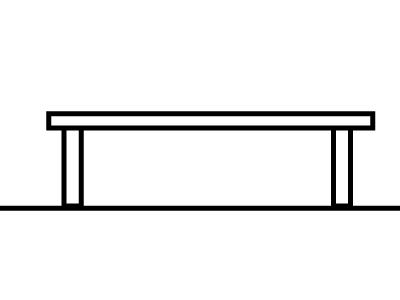
水平構図3「机」
机のある背景に最適
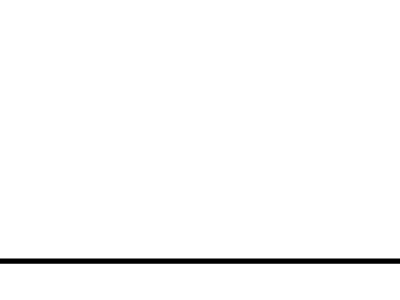
水平構図4「水平線」
海などの水平線を入れたい時に最適
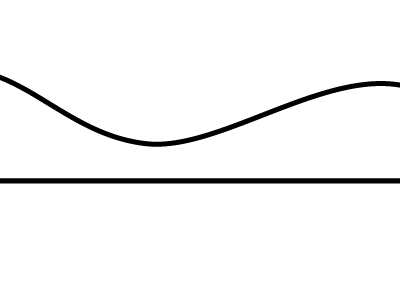
水平構図5「水平線と背景」
海だけでなく山などの自然背景も入れたい時に最適
水平構図6「道」
真っ直ぐ続く道などの背景に最適
水平構図7「都市」
現代都市を背景にしたい時に最適
水平構図8「舞台」
演劇や漫才などの舞台を背景にしたい時に最適
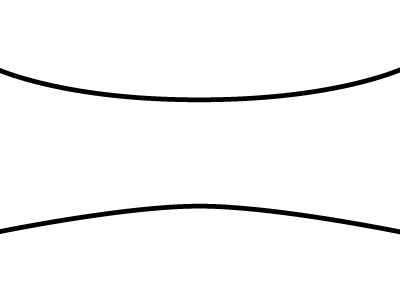
水平構図9「湾曲」
次世代の巨大スクリーンや未来的な背景に最適
画像をダウンロードしてそのまま使えるスタンダードな構図シリーズVol.14

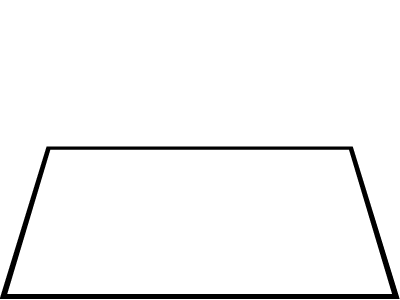
遠近法構図1「机(アップ)」

遠近法構図2「照明」
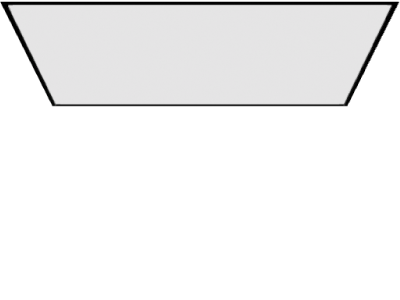
大型照明をクローズアップした絵作りに最適。
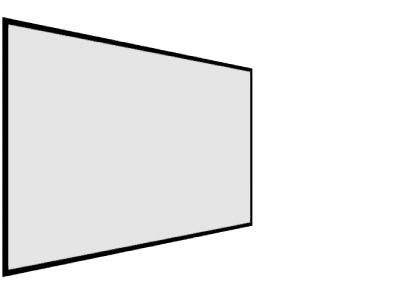
遠近法構図3「左画面」
大画面モニターを見ているような構図に最適
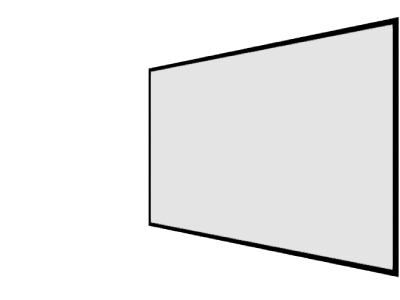
遠近法構図4「右画面」
今度は右側、ホワイトボードなどにも最適
遠近法構図5「広い通路」
広い通路に最適
遠近法構図6「狭い通路」
天井が低い狭い通路に最適
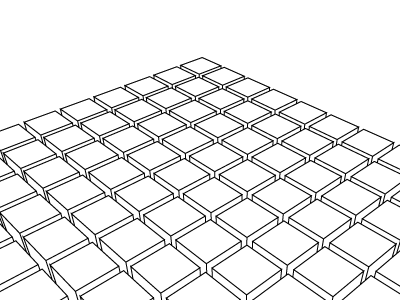
遠近法構図7「立体キューブ下」
不思議な世界を作る時に最適
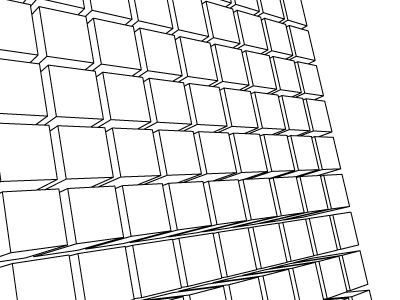
遠近法構図8「立体キューブ横」
左側から並ぶ不思議な世界を作る時に最適
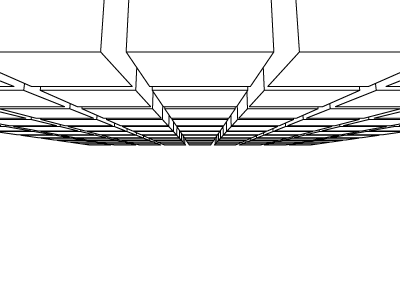
遠近法構図9「立体キューブ上」
上から迫るような不思議な世界を作る時に最適
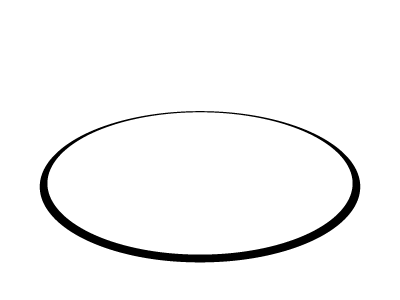
遠近法構図10「円形」
丸い土俵などに最適
使い方は簡単!ダウンロードして使うだけ!


それでは早速、順番に使い方を紹介しますね。
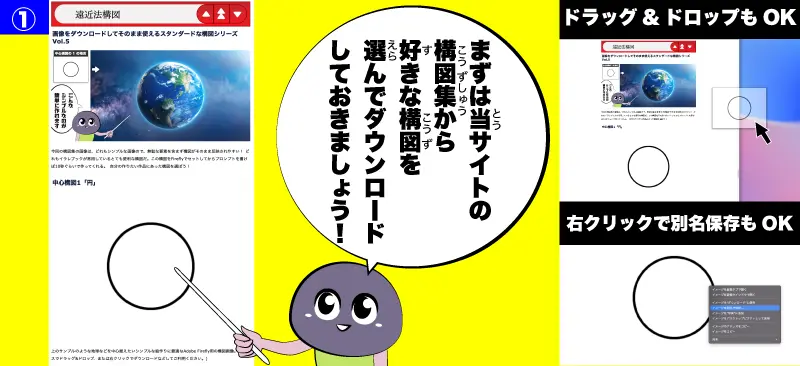
 まずは目次にある構図集から好きな構図シリーズを選んで、ダウンロードしておこう!
まずは目次にある構図集から好きな構図シリーズを選んで、ダウンロードしておこう!
 次にAdobe Fireflyへアクセスして、生成ボタンを押そう!
次にAdobe Fireflyへアクセスして、生成ボタンを押そう!
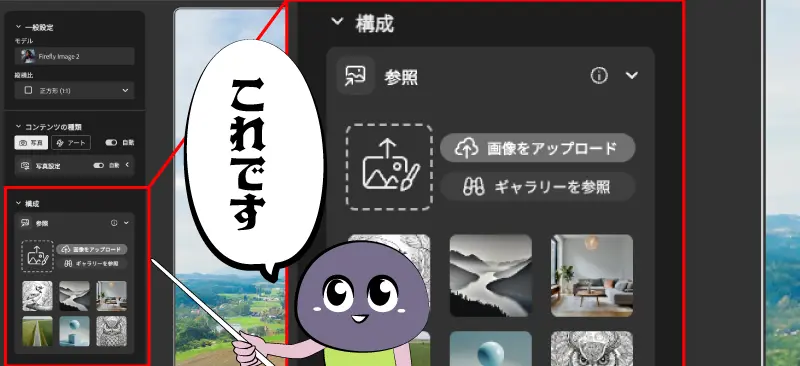
 画面左側にある上から3段目にあるのが新機能の「構成参照」の項目
画面左側にある上から3段目にあるのが新機能の「構成参照」の項目
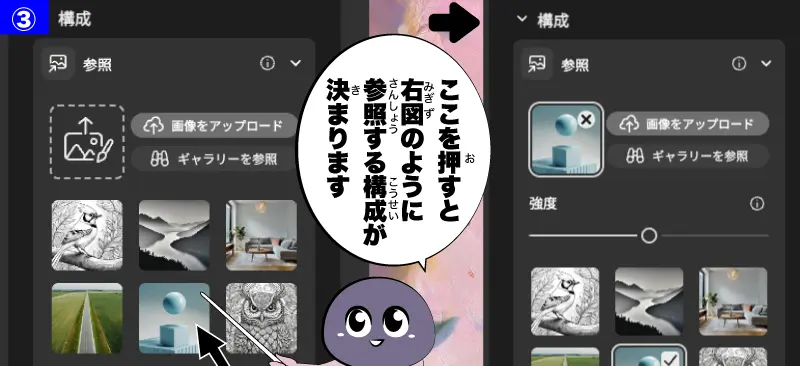
 ちなみに、すでにあるものから選びたい場合は、あるものから好きなサンプルを1つ選ぼう。
ちなみに、すでにあるものから選びたい場合は、あるものから好きなサンプルを1つ選ぼう。
 「ギャラリーを参照」を選ぶと、2024年3月31日時点で23種類のサンプルが用意されている。
「ギャラリーを参照」を選ぶと、2024年3月31日時点で23種類のサンプルが用意されている。
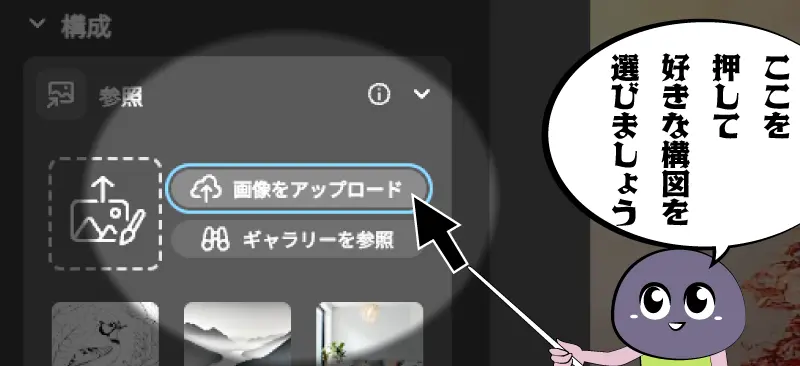
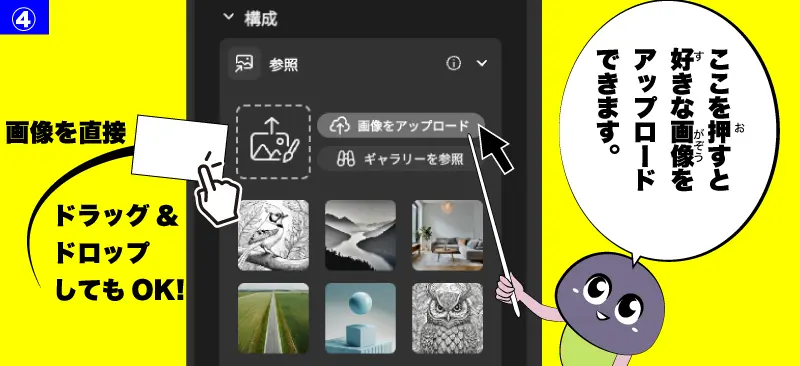
 やっぱり、今回の醍醐味はここ!「画像をアップロード」を選択して、①でダウンロードした画像をアップロードしよう!
やっぱり、今回の醍醐味はここ!「画像をアップロード」を選択して、①でダウンロードした画像をアップロードしよう!
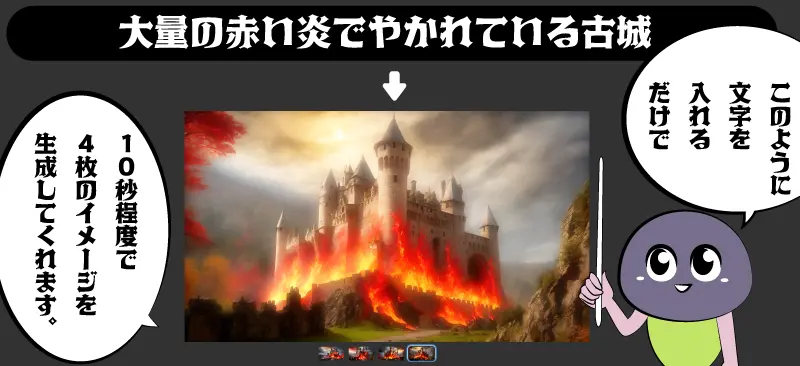
あとは生成したいイメージのプロンプトを入力しよう。

Adobeが作った画像生成AIの名前。
Adobe PhotoshopやIllustrator、Aftereffectsなど、プロも使うグラフィックツールを作ることでも有名なAdobeが作った生成AI。 特徴は、著作権問題をクリアにしており、商用利用もできるところ。 さらに、Adobeグラフィックツール制作経験を活かした画像生成AIの使い勝手の良さも言うまでもない。時代は「ヘタウマ」から「ウマヘタ」の時代へ?

これまでは、一見下手そうな絵が実は上手い「ヘタウマ」と呼ばれる絵があったが、画像生成AIが誕生して、誰でも簡単にプロのような絵が作れる時代になることで、一見上手い絵だが、よく見るとあんまり上手くない魅力的ではない絵「ウマヘタ」が生まれてきそうだ。
画像生成AIは、今はまだ生成スピードの遅さや、パースや形などいわゆる間違いのある絵を生成してしまうが、将来的には3D技術なども搭載されることで立体感が完璧に確保されたり、圧倒的なスピードで生成される時代が10年以内には実現するのではないかと筆者は思っている。
そのため、画像生成AIを使う人はコンセプトが非常に重要になってくると思われる。
要するに誰でもプロみたいな絵をすぐ描けるようになるので外見ではなく、魅力ある中身こそが「ウマヘタ」にならずに差別化できる大事な要素になってくる時代が来そうである。
今回は、普段使いしている構図の一部を公開してみた。他のものも機会を見て順次公開していこうと思う。

次の記事はマスクケースくんと変な奴に出会った記事やな。

【Pro Display XDR 気持ち悪い】高すぎる Studio Displayと比較 prodisplayxdr |

他にも以下の内容を予定しております。
・絵に間違いがある! 「間違いをとる神業集」
・具体的な使い方がわからない! 「具体的にわかる実践集」
・Adobeも知らないかも?「裏技集」など

DALL・Eでアニメも萌えイラストも無料で作れる!DALL・E(ダリ・イー)の良いところTOP |

Adobe Fireflyでアニメ・萌えイラストが描ける!Fireflyの良いところTOP5 |

ChatGPT4oとは?早速使ってみた!読み方や価格、音声やdesktopまで良いところTOP5 |

Geminiでゲーム制作できる!Geminiの良いところTOP5 |

【Adobe Firefly】3Dから画像生成 |

【Adobe Fireflyの使い方】画像生成AI★ジェネレーティブフィル編 |

【Adobe Firefly スタイル徹底比較】全63の効果を同じ画像で違いを見れる★画像生成AIガイド!★スタイル見本PDFを見る★ |

【アドビの画像生成AI使いこなし】アドビ ファイアフライ(Adobe Firefly)をマスター! |

【おすすめ!アドビの画像生成AI】アドビ ファイアフライ(Adobe Firefly)はクリエイターにとっても最強のツール |

【アドビの画像生成AI Adobe Firefly】何ができる?使い方とレビュー |
著作者情報

| 人気記事 | |
|---|---|
| 【ネタバレ相関図】ゴッドオブブラックフィールド|単行本なみの登場人物完全ガイド | |
| 【地獄楽のキャラ相関図】アニメ&漫画あらすじ画像一覧|完全ガイド | |
| ガラスの仮面50巻ネタバレ!単行本未収録の展開とは!?完結する? | |